我网站第一次打开总是响应半天有些图片都加载不出来,体验很差,到下一次乃至以后打开就变快了,是浏览器存储了些网站缓存,帮助提速打开。
我这个加载慢问题应该是广子占用进程加载,一直以为是网络问题和电脑反映速度问题,缓存帮助了我却让我不能知道有问题需要解决。
之前用百度CDN缓解了许多,现在百度CDN把免费版下架了虽说在下架前使用的用户都还能正常使用但还把数据报表统计功能去掉了,最后又迁回腾讯的CDN,方便通过其他大厂统计的验证去使用
曾经浏览到过减少广子JS代码调用这种帖子,没去做又是因为可视化小工具坏了,里面广子代码修改后保存报错,提示“无效的json响应”,百度+bing各种方法用过都不行,最近莫名其妙发现又可以了,最可能是更新兼容的缘故。给我一种“我不走向山,山自走向我”的感觉😋,联想到一则新闻:“大学本考上的是二本,学校自己努力升了一本”这样的顺势。
言归正传,我已经改好了,测试打开好像是加快响应不少。
正常得到的广子代码是这样的:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?
client=ca-pub-123456789(复制自己的调用代码)" crossorigin="anonymous"></script>
<!-- wz01 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8473169350116219"
data-ad-slot="7602271192"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
我们把在小工具栏手动放置的多个广子代码上起调用作用的删掉去掉 (如下)
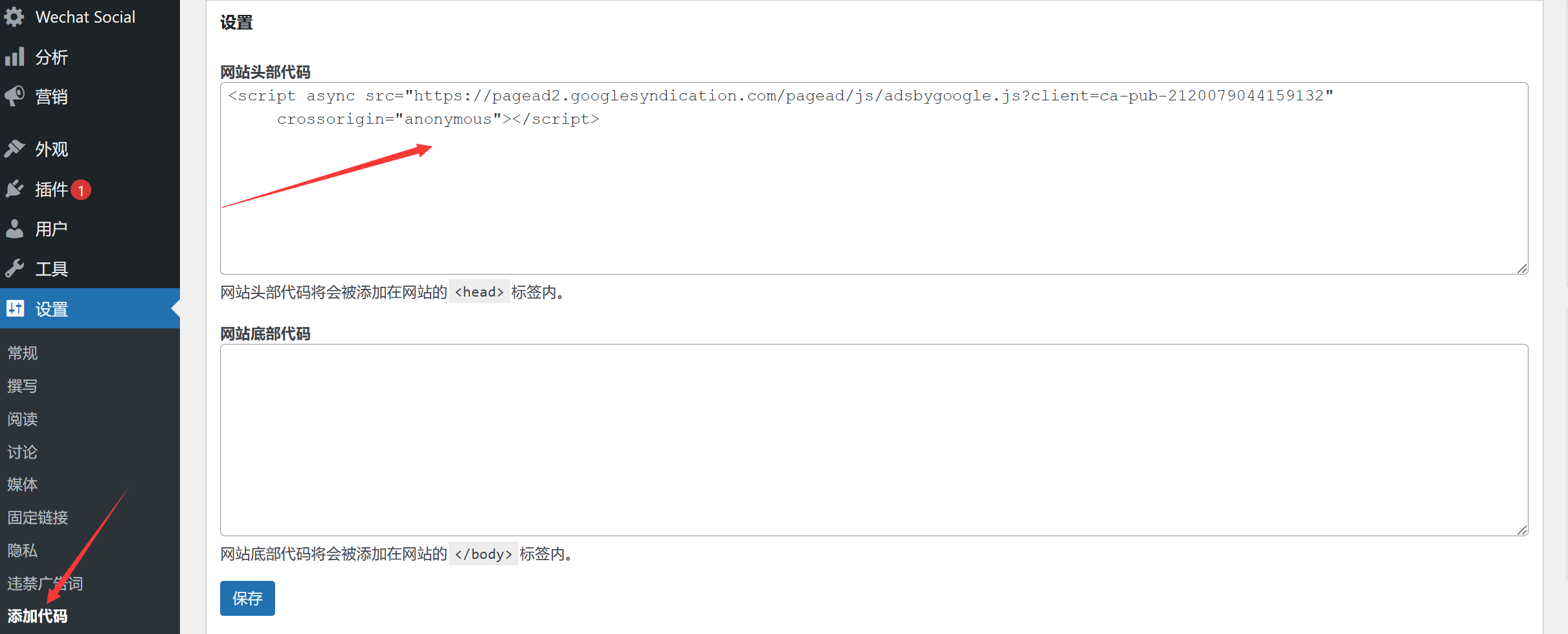
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js? client=ca-pub-123456789(复制自己的调用代码)" crossorigin="anonymous"></script>
再在主题文件编辑器里或者设置的添加代码里找<head>网站头部代码,把如上的起调用代码添加,其他地方就都不用了,减少重复加载拉低响应速度。
还有啥添加js监听加载,让网站先加载,广子后加载的方法没去烦神了,上一种方法不行就度娘这个吧

 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏